# SVG 坐标定位
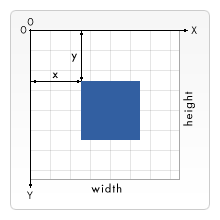
# 坐标系 grid
对于所有元素,SVG 使用的坐标系统或者说网格系统,和 Canvas 用的差不多(所有计算机绘图都差不多)。
这种坐标系统是:以页面的左上角为(0,0)坐标点,坐标以像素为单位,x 轴正方向是向右,y 轴正方向是向下。

<svg>
<rect x="0" y="0" width="100" height="100" />
</svg>
# 可视区 viewBox
基本上,在 SVG 文档中的 1 个像素对应输出设备(比如显示屏)上的 1 个像素。但是这种情况是可以改变的,否则 SVG 的名字里也不至于会有“Scalable”(可缩放)这个词。
如同 CSS 可以定义字体的绝对大小和相对大小,SVG 也可以定义绝对大小(比如使用“pt”或“cm”标识维度)同时 SVG 也能使用相对大小,只需给出数字,不标明单位,输出时就会采用用户的单位。
<svg width="100" height="100" style="border:1px solid;">
<rect x="10" y="10" width="50" height="50" />
</svg>
上面的元素定义了一个 100*100px 的 SVG 画布,这里 1 用户单位等同于 1 屏幕单位。
<svg width="200" height="200" viewBox="0 0 100 100" style="border:1px solid;">
<rect x="10" y="10" width="50" height="50" />
</svg>
这里定义的画布尺寸是200*200px。但是,viewBox属性定义了画布上可以显示的区域:从(0,0)点开始,100宽*100高的区域。这个100*100的区域,会放到200*200的画布上显示。于是就形成了放大两倍的效果。
如果不指定 width 属性和 height 属性,只指定viewBox属性,则相当于只给定 SVG 图像的长宽比。这时,SVG 图像的默认大小将等于所在的 HTML 元素的大小。
WARNING
viewbox != viewBox SVG 是标准 XML , 大小写敏感. 但在 HTML 中大小写不敏感。
# 语法 syntax
SVG 代码都放在顶层标签<svg>之中。下面是一个例子。
<svg style="border:1px solid">
<circle id="mycircle" cx="50" cy="50" r="50" />
</svg>
<svg>的 width 属性和 height 属性,指定了 SVG 图像在 HTML 元素中所占据的宽度和高度。除了相对单位,也可以采用绝对单位(单位:像素)。
TIP
svg没有设置viewBox属性时,默认宽度是300px , 高度是150px。
如果设置了viewBox属性时,默认的宽度和高度则是所在的 HTML 元素。
比如上面的svg的宽度是容器的100%宽度740px,高度是默认值150px。
参考 css 中的height:100%,父元素没有指定高度时,由内容决定高度。