# 顶点概念
# 自定义几何体
下面代码通过 Threejs 引擎的BufferGeometry和BufferAttribute两个 API 自定义了一个具有六个顶点数据的几何体。
var geometry = new THREE.BufferGeometry(); //创建一个Buffer类型几何体对象
//类型数组创建顶点数据
var vertices = new Float32Array([
0,
0,
0, //顶点1坐标
50,
0,
0, //顶点2坐标
0,
100,
0, //顶点3坐标
0,
0,
10, //顶点4坐标
0,
0,
100, //顶点5坐标
50,
0,
10 //顶点6坐标
]);
// 创建属性缓冲区对象
var attribue = new THREE.BufferAttribute(vertices, 3); //3个为一组,表示一个顶点的xyz坐标
// 设置几何体attributes属性的位置属性
geometry.attributes.position = attribue;
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
# 点材质 PointsMaterial 与点模型 Points
对于网格模型 Mesh 而言,几何体 geometry 三个顶点为一组渲染出来一个三角形,对于点模型 Points 而言,几何体的每个顶点对应位置都会渲染出来一个方形的点区域,该区域可以设置大小。
// 点渲染模式
var material = new THREE.PointsMaterial({
color: 0xff0000,
size: 10.0 //点对象像素尺寸
}); //材质对象
var points = new THREE.Points(geometry, material); //点模型对象
scene.add(points); //点对象添加到场景中
# 线模型 Line
下面代码是把几何体作为线模型 Line 参数,你会发现渲染效果是从第一个点开始到最后一个点,依次连成线。
// 线条渲染模式
var material = new THREE.LineBasicMaterial({
color: 0xff0000 //线条颜色
}); //材质对象
var line = new THREE.Line(geometry, material); //线条模型对象
scene.add(line); //线条对象添加到场景中
# 几何体本质
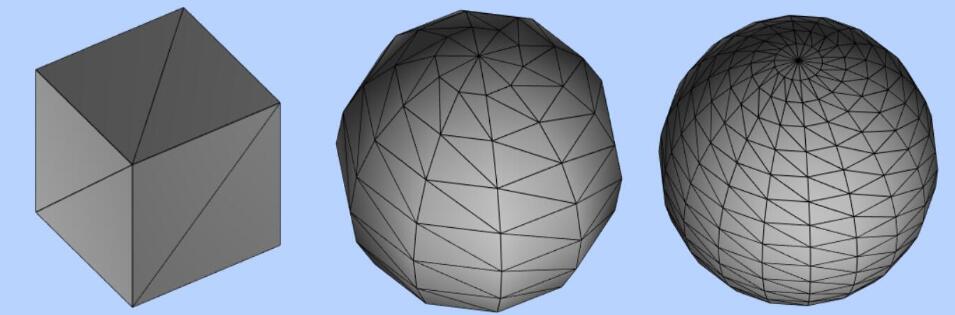
几何体本质上就是一系列的顶点构成,只是 Threejs 的把顶点的生成细节封装了,用户可以直接使用。 比如一个立方体网格模型,有 6 个面,每个面至少两个三角形拼成一个矩形平面,每个三角形三个顶点构成。 对于球体网格模型而言,同样是通过三角形拼出来一个球面,三角形数量越多,网格模型表面越接近于球形。