# 第一个 3D 场景
在 three.js 中有这么几个基本基本概念
- 场景(Scene) 是物体、光源等元素的容器,可以配合 chrome 插件使用,抛出 window.scene 即可实时调整 obj 的信息和材质信息。
- 相机(Camera) 场景中的相机,代替人眼去观察,场景中只能添加一个,一般常用的是透视相机(PerspectiveCamera)
- 网格(Mesh) 包括二维物体(点、线、面)、三维物体,模型等等
- 光照(Light) 场景中的光照,如果不添加光照场景将会是一片漆黑,包括全局光、平行光、点光源等
- 渲染器(Renderer):场景的渲染方式,如 webGL\canvas2D\Css3D。
- 控制器(Control): 可通过键盘、鼠标控制相机的移动
# 场景 Scene
// 创建一个场景容器
var scene = new THREE.Scene();
# 几何体 Geometry
//创建一个立方体几何对象Geometry
var geometry = new THREE.BoxGeometry(100, 100, 100);
//创建一个球体几何对象
var geometry = new THREE.SphereGeometry(60, 40, 40);
# 材质 Material
var red = new THREE.MeshLambertMaterial({ color: 0xff0000 });
通过构造函数 THREE.MeshLambertMaterial()创建了一个可以用于立方体的材质对象
构造函数的参数是一个对象,对象包含了颜色、透明度等属性
# 网格模型 Mesh
// 网格模型对象Mesh
var redBall = new THREE.Mesh(sphere, red);
var blueCube = new THREE.Mesh(box, blue);
有了几何和材质信息,我们就可以创造一个物体出来了,在 three.js 使用网格模型来描述一个物体
# 坐标系 Axis
// 辅助坐标系 参数250表示坐标系大小,可以根据场景大小去设置
var axes = new THREE.AxisHelper(200);
scene.add(axes);
通过构造函数 THREE.AxisHelper()创建了一个坐标系,three.js 中的坐标系为右手坐标系
TIP
threejs 三维坐标系老版本名称是 AxisHelper,新版本名称 AxesHelper
# 光源 Light
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300);
通过构造函数 THREE.PointLight()创建了一个点光源对象,参数 0xffffff 定义的是光照强度
# 相机 Camera
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); // 设置相机位置
camera.lookAt(scene.position); // 设置相机方向(指向场景对象)
通过构造函数 THREE.OrthographicCamera()创建了一个正射投影相机对象
# 渲染器 WebGLRender
// 创建渲染器对象
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
# 补充知识
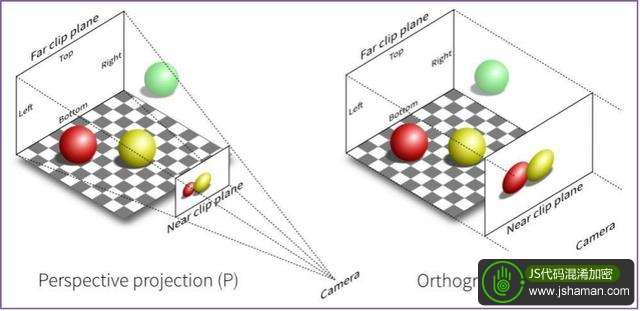
透视相机(透视投影) 透视相机模拟的效果与人眼看到的景象最接近,在 3D 场景中也使用得最普遍,这种相机最大的特点就是近大远小,同样大小的物体离相机近的在画面上显得大,离相机远的物体在画面上显得小。
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
- fov — 摄像机视锥体垂直视野角度
- aspect — 摄像机视锥体长宽比
- near — 摄像机视锥体近端面
- far — 摄像机视锥体远端面
正交相机(正交投影) 使用正交相机时无论物体距离相机远或者近,在最终渲染的图片中物体的大小都保持不变。
OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number )
- left — 摄像机视锥体左侧面
- right — 摄像机视锥体右侧面
- top — 摄像机视锥体上侧面
- bottom — 摄像机视锥体下侧面
- near — 摄像机视锥体近端面
- far — 摄像机视锥体远端面