# 提供者模式
数据提供程序模式是一种设计模式,它补充了 Vue 中的 renderless 组件模式,专注于为组件提供数据和状态管理功能,而不关心数据的渲染或显示方式。
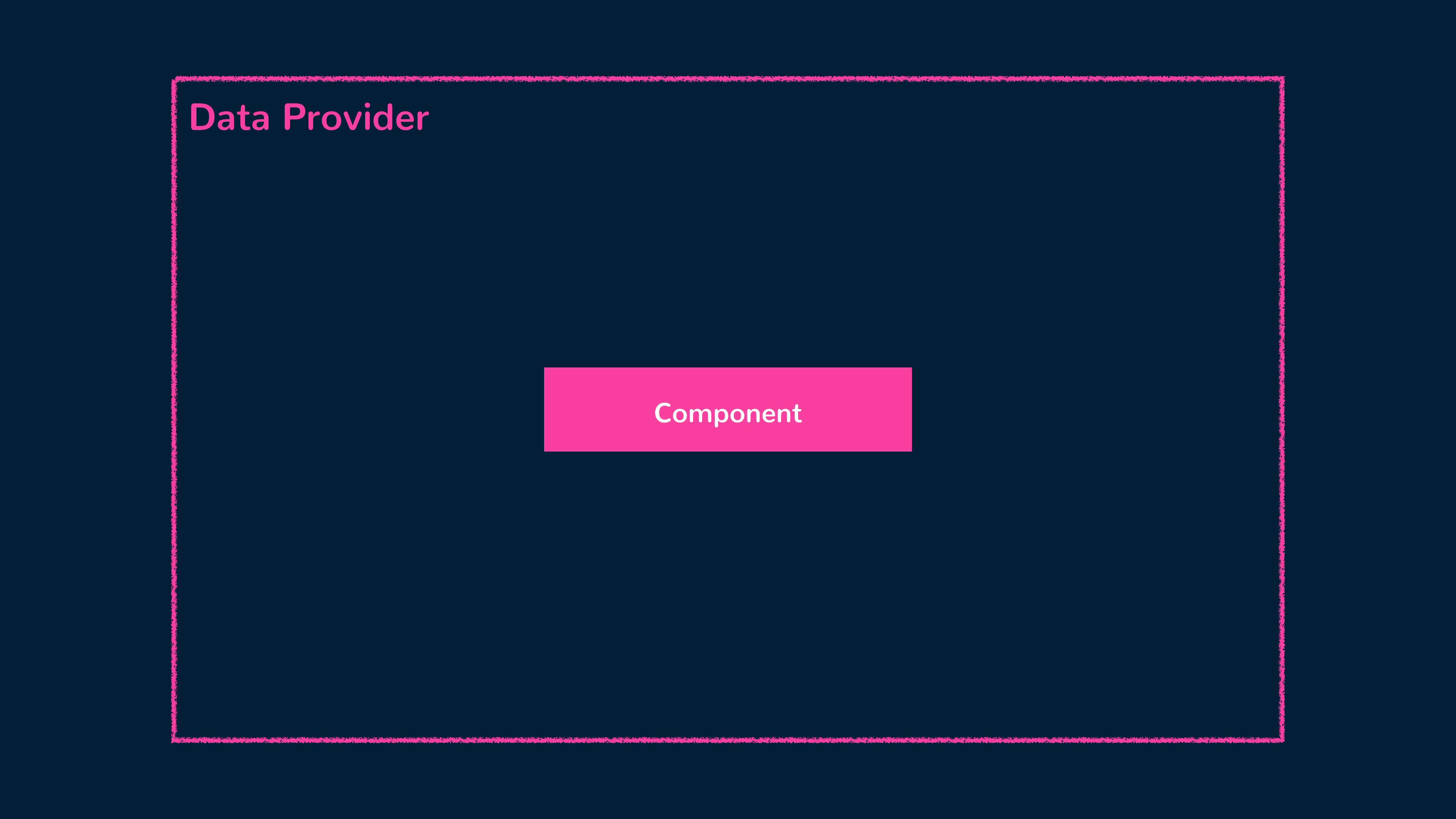
在数据提供程序模式中,数据提供程序组件封装用于提取、管理和向其子组件公开数据的逻辑。然后,子组件可以使用此数据,并在自己的呈现或行为中使用它。
此模式促进了关注点的分离,因为数据提供程序组件负责与数据相关的任务,而子组件可以专注于表示和交互。

让我们用一个例子来说明数据提供程序模式。考虑一个简单的应用程序,它显示一个有趣的笑话的设置,后跟它的妙语。
为了帮助我们随机显示不同的笑话,我们将使用免费的公共 API 终端节点 https://official-joke-api.appspot.com/random_joke,它以 JSON 格式返回随机笑话。
// # https://official-joke-api.appspot.com/random_joke
{
"type": "general",
"setup": "How good are you at Power Point?",
"punchline": "I Excel at it.",
"id": 129
}
我们首先创建一个名为 DataProvider 的数据提供程序组件,该组件将负责从 API 获取笑话。在组件的 <script> 部分中,我们将从 Vue 库导入 ref() 和 reactive() 函数,将端点 URL 值分配给一个常量,并设置数据和加载响应式属性来捕获 API 请求的数据和加载状态。
<template>
<slot :checkbox="checkbox" :toggleCheckbox="toggleCheckbox"></slot>
</template>
<script setup>
import { ref, reactive } from "vue";
const API_ENDPOINT_URL = "https://official-joke-api.appspot.com/random_joke";
const data = reactive({
setup: null,
punchline: null,
});
const loading = ref(false);
const fetchJoke = async () => {
loading.value = true;
const response = await fetch(API_ENDPOINT_URL);
const responseData = await response.json();
data.setup = responseData.setup;
data.punchline = responseData.punchline;
loading.value = false;
};
fetchJoke();
</script>
完成无渲染数据提供程序组件后,我们现在可以在应用程序中使用它。在父 app 组件中,我们将导入 DataProvider 组件并将其放入模板中。
<template>
<DataProvider v-slot="{ data, loading }">
<div class="joke-section">
<p v-if="loading">Joke is loading...</p>
<p v-if="!loading">{{ data.setup }}</p>
<p v-if="!loading">{{ data.punchline }}</p>
</div>
</DataProvider>
</template>
<script setup>
import DataProvider from "./components/DataProvider.vue";
</script>
在 <DataProvider> 组件声明中,我们可以创建一个 UI,如果请求处于加载状态,则显示加载消息,或者在数据可用时显示笑话设置和妙语。