# 提供注入模式
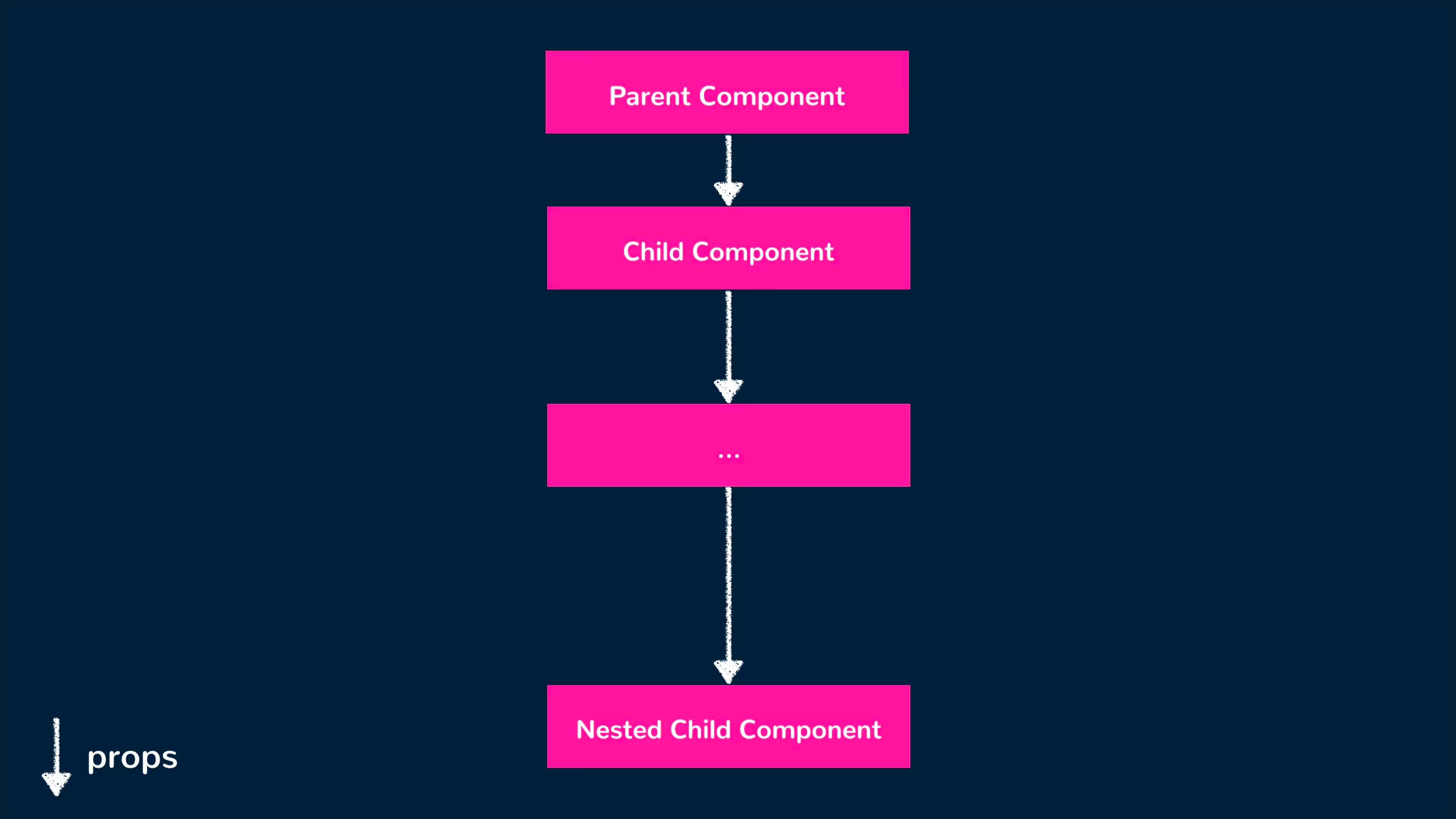
在管理父组件和子组件之间的数据时,Vue 让我们能够使用一种称为 props 的东西将数据从父组件传递到子组件。Props 只能沿一个方向流动,从父组件流向子组件(以及更远的向下)。当父元素上发生状态变化时,Vue 将重新渲染依赖于这些值的组件。
在大多数情况下,使用 props 效果很好。然而,当在组件树中有大量组件的大型应用程序中工作时,props 可能会变得难以维护,因为需要在组件树中的每个组件中声明 props。

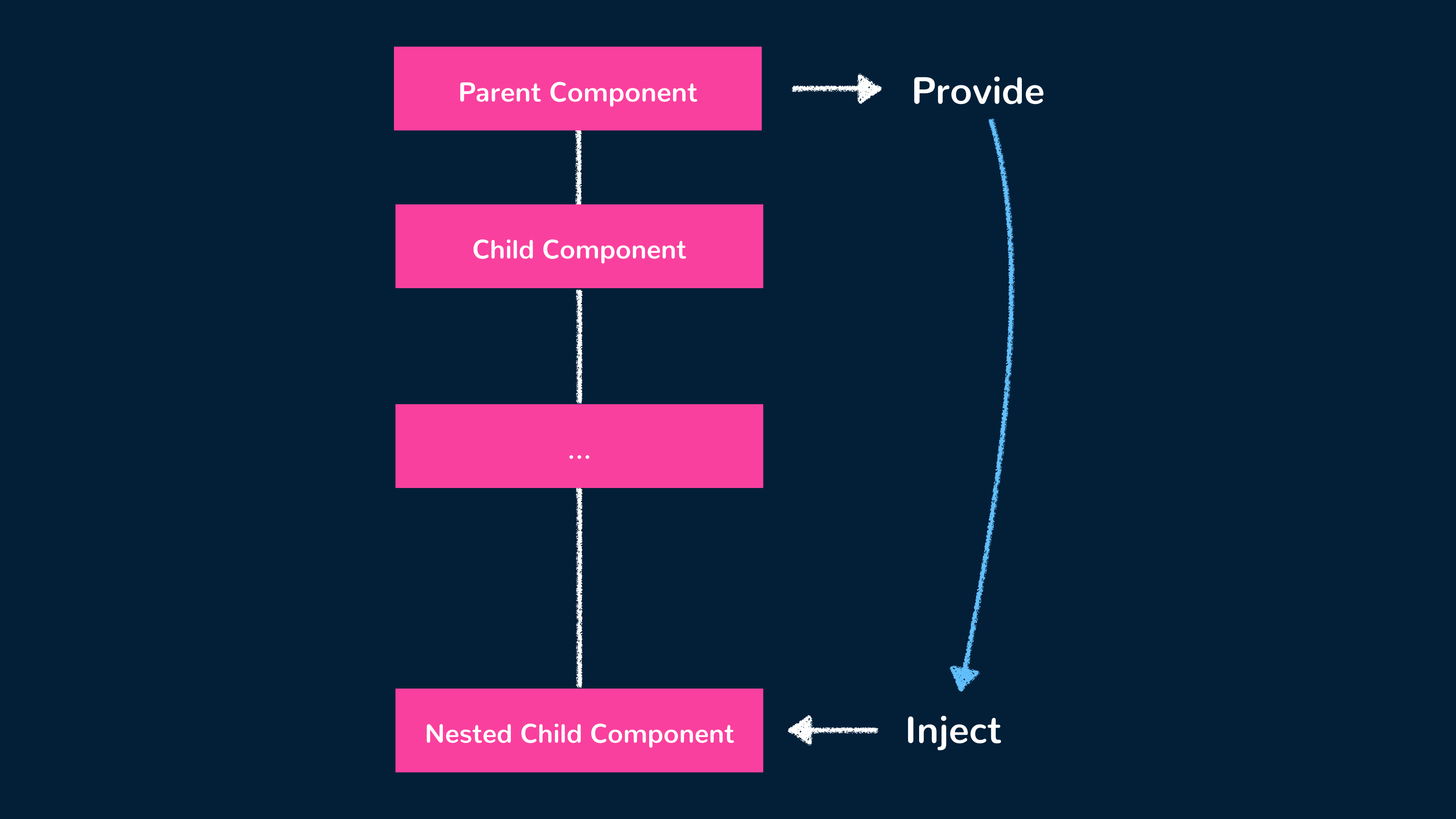
因此,Vue 还提供了某种模式来帮助避免在 Vue 应用程序中进行复杂的 prop 钻探,称为 provide/inject 模式。